Bun 支持 WebKit Inspector Protocol。要在使用 Bun 运行代码时启用调试,请使用 --inspect 标志。为了演示目的,请考虑以下简单的 Web 服务器。
Bun.serve({
fetch(req){
console.log(req.url);
return new Response("Hello, world!");
}
})
让我们使用 --inspect 标志运行此文件。
这会自动在可用端口上启动一个 WebSocket 服务器,用于内省正在运行的 Bun 进程。各种调试工具可以连接到此服务器以提供交互式调试体验。
Bun 在 debug.bun.sh 上托管了一个基于 Web 的调试器。它是 WebKit Web Inspector Interface 的修改版本,Safari 用户会很熟悉。
bun --inspect server.ts------------------ Bun Inspector ------------------
Listening at:
ws://:6499/0tqxs9exrgrm
Inspect in browser:
https://debug.bun.sh/#localhost:6499/0tqxs9exrgrm
------------------ Bun Inspector ------------------在浏览器中打开提供的 debug.bun.sh URL 以开始调试会话。通过此界面,您将能够查看正在运行的文件的源代码、查看和设置断点,以及使用内置控制台执行代码。
让我们设置一个断点。导航到“源”选项卡;您应该会看到之前的代码。单击行号 3 以在我们的 console.log(req.url) 语句上设置断点。
然后访问您的 Web 浏览器中的 https://:3000。这将向我们的 localhost Web 服务器发送 HTTP 请求。页面似乎没有加载。为什么?因为程序已在我们之前设置的断点处暂停执行。
请注意 UI 如何变化。
此时,我们可以做很多事情来内省当前的执行环境。我们可以使用底部的控制台在程序的上下文中运行任意代码,完全访问断点范围内变量。
在“源”窗格的右侧,我们可以看到所有当前作用域内的局部变量,并深入查看它们的属性和方法。在这里,我们正在检查 req 变量。
在“源”窗格的左上方,我们可以控制程序的执行。
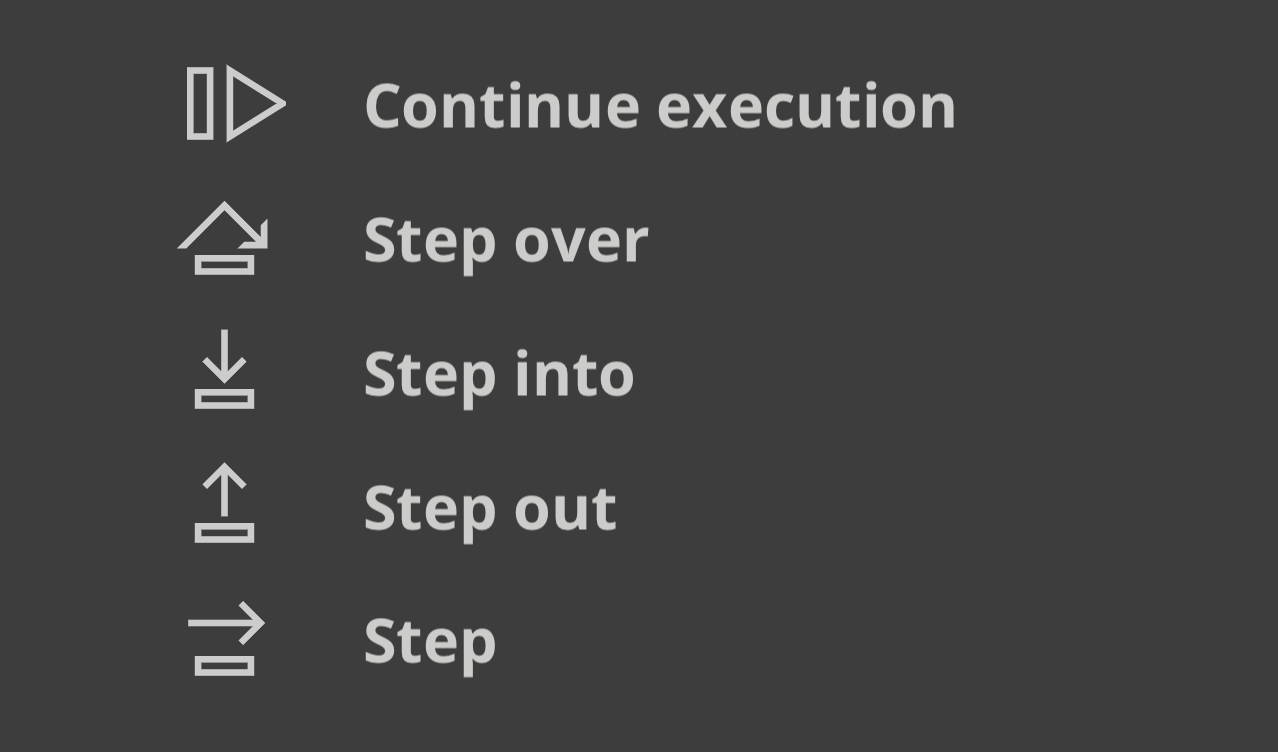
这是解释控制流按钮功能的备忘单。
- 继续脚本执行 — 继续运行程序,直到遇到下一个断点或异常。
- 跳过 — 程序将继续执行下一行。
- 步入 — 如果当前语句包含函数调用,调试器将“步入”被调用的函数。
- 步出 — 如果当前语句是函数调用,调试器将完成执行该调用,然后从函数中“步出”到其被调用的位置。